Обзор
Поле «Изображение» позволяет загрузить и выбрать картинку. Это поле использует встроенный загрузчик WordPress, который появляется в виде попапа и позволяет осуществить добавление фото.
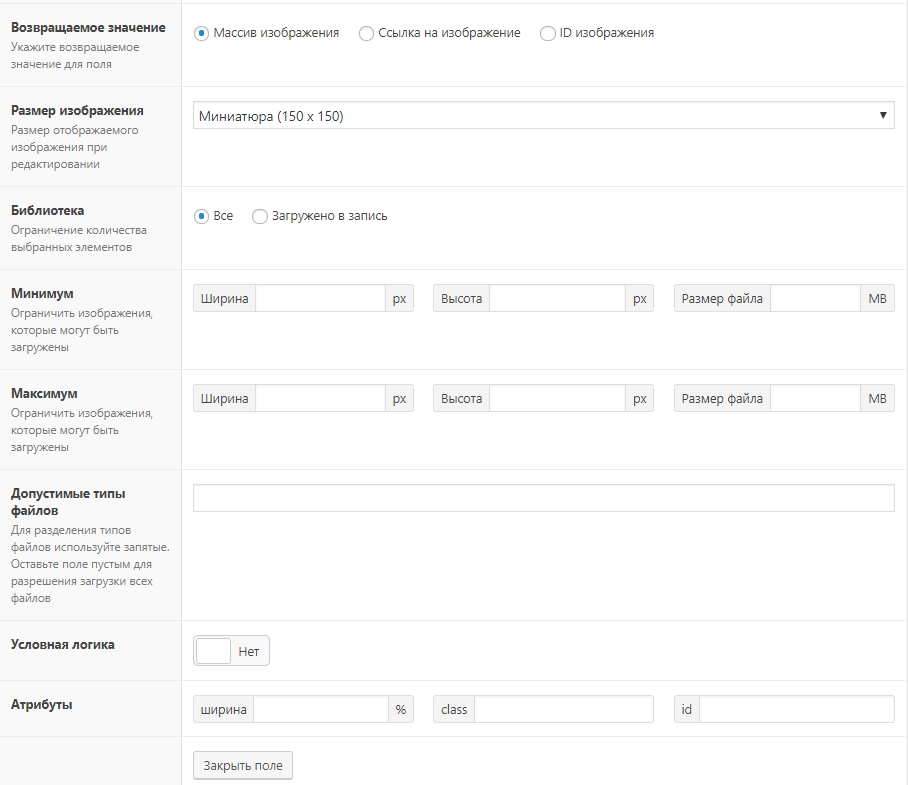
Скриншоты
Настройки
| Имя | Описание |
|---|---|
| Возвращаемое значение | Определяет в каком формате должны возвращаться данные. Может быть Массив изображения (массив), Ссылка на изображение (строка) или ID (число). |
| Размер изображения | Какой размер изображения показывать при редактировании поля. |
| Библиотека | Позволяет выбрать откуда будет доступна картинка: только в текущем посте или во всей медиабиблиотеке. |
| Минимум | Устанавливает минимальные значения ширины (px, число), высоты (px, число) и размера файла (mb, число). Размер файла также можно указать строкой. Например, «400 KB». Добавлено в v5.1.9 |
| Максимум | Устанавливает максимальное значения ширины, высоты и размера файла. Добавлено в v5.1.9 |
| Допустимые типы файлов | Добавляет проверку на тип файла картинки. Введите через запятую нужные типы файлов (.jpg, .png, .gif) для возможности загрузки только их. Оставьте поле пустым, если хотите разрешить загрузку файлов с любым типом. Добавлено в v5.1.9 |
Использование в шаблоне
Поле Изображение будет выводить массив, строку или число в зависимости от выбранной настройки Возвращаемое значение. Ниже примеры как вы можете это использовать. Учитывайте, что все примеры используют в качестве названия поля image и если вы работаете с повторителем, то должны заменить get_field и the_field, на get_sub_field и the_sub_field соответственно.
Базовый вывод (ID)
В этом примере показано как отобразить картинку используя возвращаемое значение ID. Этот пример использует функцию wp_get_attachment_image() для генерации HTML.
<?php
$image = get_field('image');
$size = 'full'; // (thumbnail, medium, large, full или ваш размер)
if( $image ) {
echo wp_get_attachment_image( $image, $size );
}
?>Базовый вывод (массив)
В этом примере показано как отобразить картинку используя возвращаемое значение Массив изображения. Этот возвращаемый тип позволяет легко получить доступ к дополнительным свойствам изображения таким как подпись, атрибут alt, описание и различные размеры.
<?php
$image = get_field('image');
if( !empty($image) ): ?>
<img src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>" />
<?php endif; ?>Продвинутый вывод (массив)
В этом примере показано как вывести изображения определенного размера, используя возвращаемое значение Массив изображения. Для того чтобы узнать все доступные данные используйте отладку для переменной $image.
<?php
$image = get_field('image');
if( !empty($image) ):
// переменные
$url = $image['url'];
$title = $image['title'];
$alt = $image['alt'];
$caption = $image['caption'];
// миниатюра
$size = 'thumbnail';
$thumb = $image['sizes'][ $size ];
$width = $image['sizes'][ $size . '-width' ];
$height = $image['sizes'][ $size . '-height' ];
if( $caption ): ?>
<div class="wp-caption">
<?php endif; ?>
<a href="<?php echo $url; ?>" title="<?php echo $title; ?>">
<img src="<?php echo $thumb; ?>" alt="<?php echo $alt; ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" />
</a>
<?php if( $caption ): ?>
<p class="wp-caption-text"><?php echo $caption; ?></p>
</div>
<?php endif; ?>
<?php endif; ?>Базовый вывод (Ссылка на изображение)
В этом примере показано как отобразить картинку используя возвращаемое значение Ссылка на изображение. Этот возвращаемый тип позволяет легко получить ссылку на изображение, но мешает получать дополнительные данные о картинках.
<?php if( get_field('image') ): ?>
<img src="<?php the_field('image'); ?>" />
<?php endif; ?>