Обзор
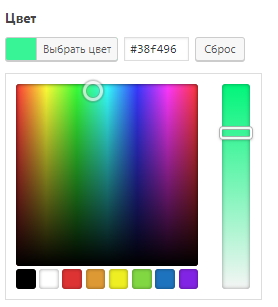
Поле «выбора цвета» позволяет выбрать цвет с помощью всплывающего окна javascript.
Скриншоты
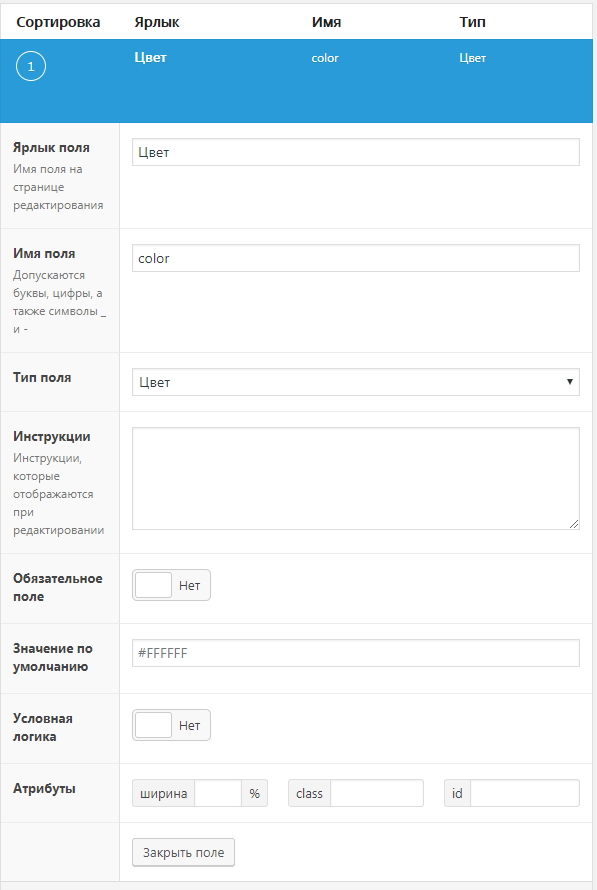
Настройки
| Имя | Описание |
|---|---|
| Значение по умолчанию | Начальное значение, загруженное в colorpicker |
Использование в шаблоне
Поле цвет возвращает строковое значение, содержащее значение цвета в формате HEX, включая префикс ‘#’.
Ниже приведены примеры работы с такими данными.
Обратите внимание, что во всех примерах используется поле цвета, называемое «color». Если вы работаете с подполями, не забудьте заменить любые функции get_field и the_field на их аналоги для подполей get_sub_field и the_sub_field.
Атрибут Style
В этом примере показано, как использовать цвет для изменения фона элемента с помощью атрибута style.
<div style="background-color:<?php the_field('color'); ?>">Какой-то текст...</div>Тег Style
В этом примере показано, как использовать цвет для изменения фона элемента с помощью тега style.
<style type="text/css">
.special-color {
background-color: <?php the_field('color'); ?>;
}
</style>
<div class="special-color">Какой-то текст...</div>Кастомизация
Поле цвет содержит фильтр JS, позволяющий изменять аргументы wpColorPicker. Дополнительную информацию см. в разделе «Добавление своего JavaScript кода к полям».