Обзор
Поле «Да/Нет» позволяет выбрать одно из двух значений: 1 или 0, истина или ложь. По сути это простейший логический оператор.
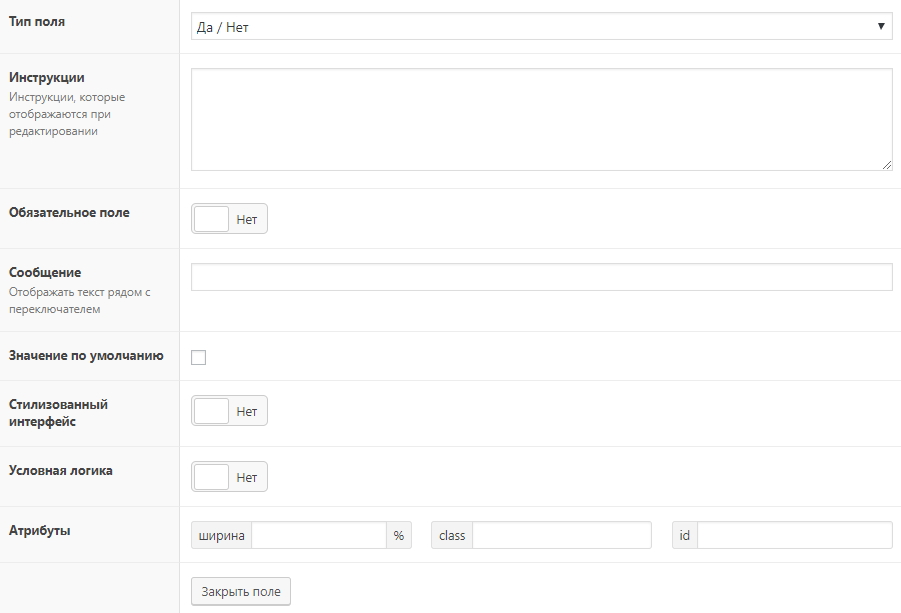
Скриншоты
История изменений
- Стилизованный интерфейс добавлен в версии 5.5.0
Настройки
| Имя | Описание |
|---|---|
| Сообщение | Текст, который будет показан рядом с полем |
| Значение по умолчанию | Устанавливает положение поля(да или нет) при создании нового поста |
| Стилизованный интерфейс | Превращает поле из обычного чекбокса в красиво оформленный переключатель. Добавлено в v5.5.0. |
| Включено | Текст, который будет отображаться на переключателе, когда он включен. По умолчанию «Да». С помощью HTML можно добавить иконку. Добавлено в v5.5.0. |
| Выключено | Текст переключателя, когда он выключен. По умолчанию «Нет». С помощью HTML можно добавить иконку. Добавлено в v5.5.0. |
Использование в шаблоне
Поле «Да/Нет» возвращает логическое значение true или false. Это значение сохраняется в базе данных как 0 и 1.
Базовое
Пример показывает, как использовать поле для проверки на условие.
<?php if( get_field('enable_sidebar') ): ?>
<?php // ваш код ?>
<?php endif; ?>Query posts
Пример показывает, как отфильтровать query posts по значению поля, если оно true.
<?php
$posts = get_posts(array(
'meta_query' => array(
array(
'key' => 'enable_sidebar',
'compare' => '==',
'value' => '1'
)
)
));
if( $posts ): ?>
<ul>
<?php foreach( $posts as $post ):
setup_postdata( $post )
?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endforeach; ?>
</ul>
<?php wp_reset_postdata(); ?>
<?php endif; ?>